當你終於創建好了部落格,正在開開心心的打起文章。
才赫然眉頭一皺,發覺案情並不單純。
這部落格,沒有留言板啊!!!!!(吶喊
身為邊緣人,怎麼可以沒有留言板?
本篇將會介紹,如何安裝 Disqus 留言板,讓邊緣的我們互相取暖吧!
印象中逛過很多平台、雜誌網站、或是一些部落格,底下的評論區幾乎都是用 Disqus。
那時候還不知道這個叫做 Disqus,只覺得好像都是同一套留言板?
當時還天真地以為,只要開個開關,從設定打開,就有留言板了…(工程師大大們對不起
關於 Disqus 的介紹,可以看看這兩篇文章:
首先,請先到 Disqus 的官網註冊一個帳號。
它可以直接和 Facebook、Google 帳戶、Twitter 做連動,非常方便。
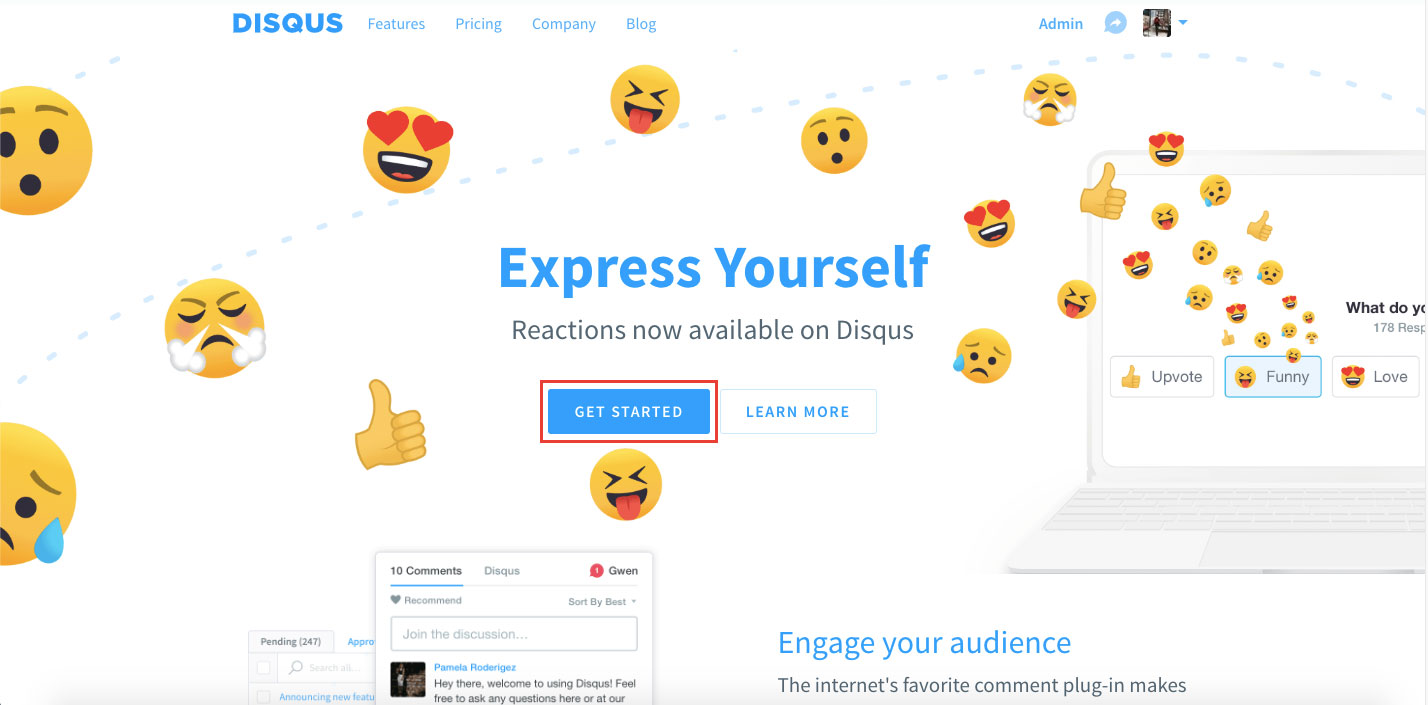
註冊好登入後,請按下 GET STARTED,開始創建你的留言板。

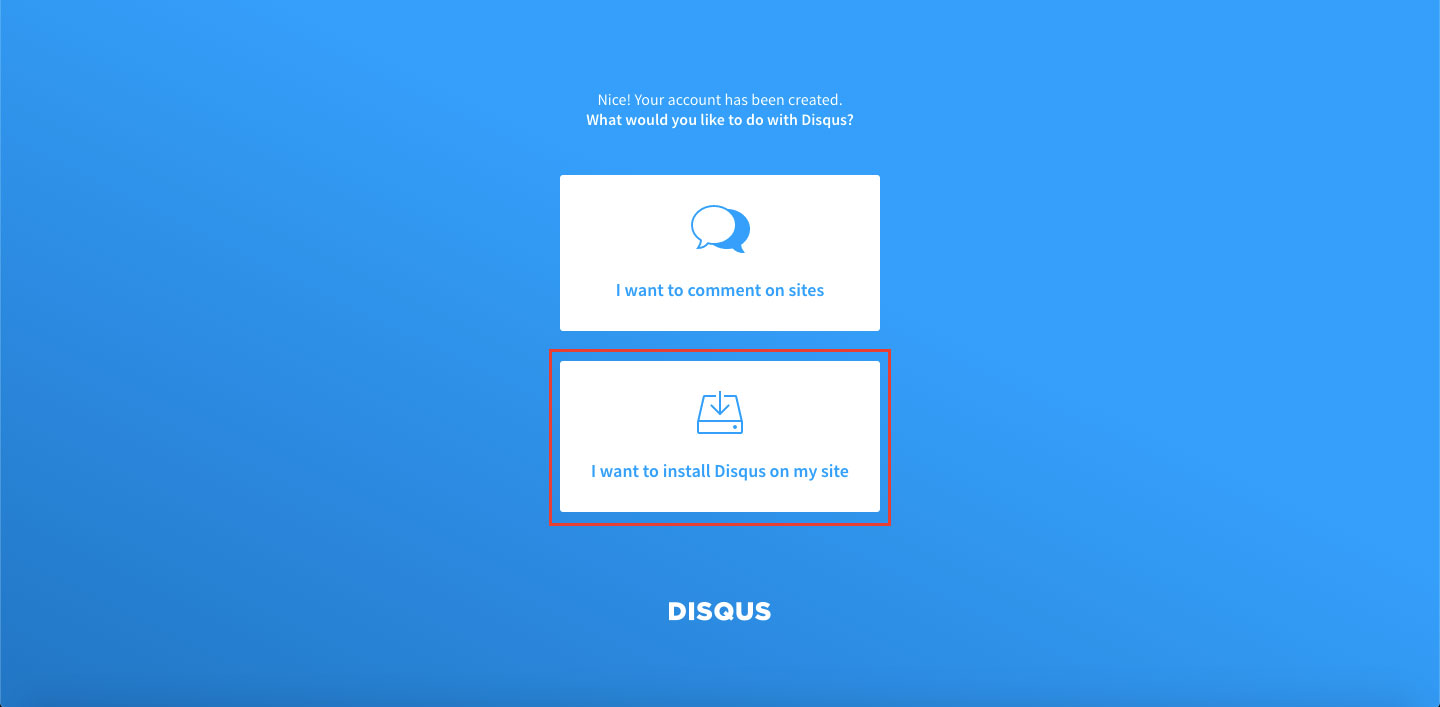
按下開始後,請選擇 I want to install Disqus on my site。

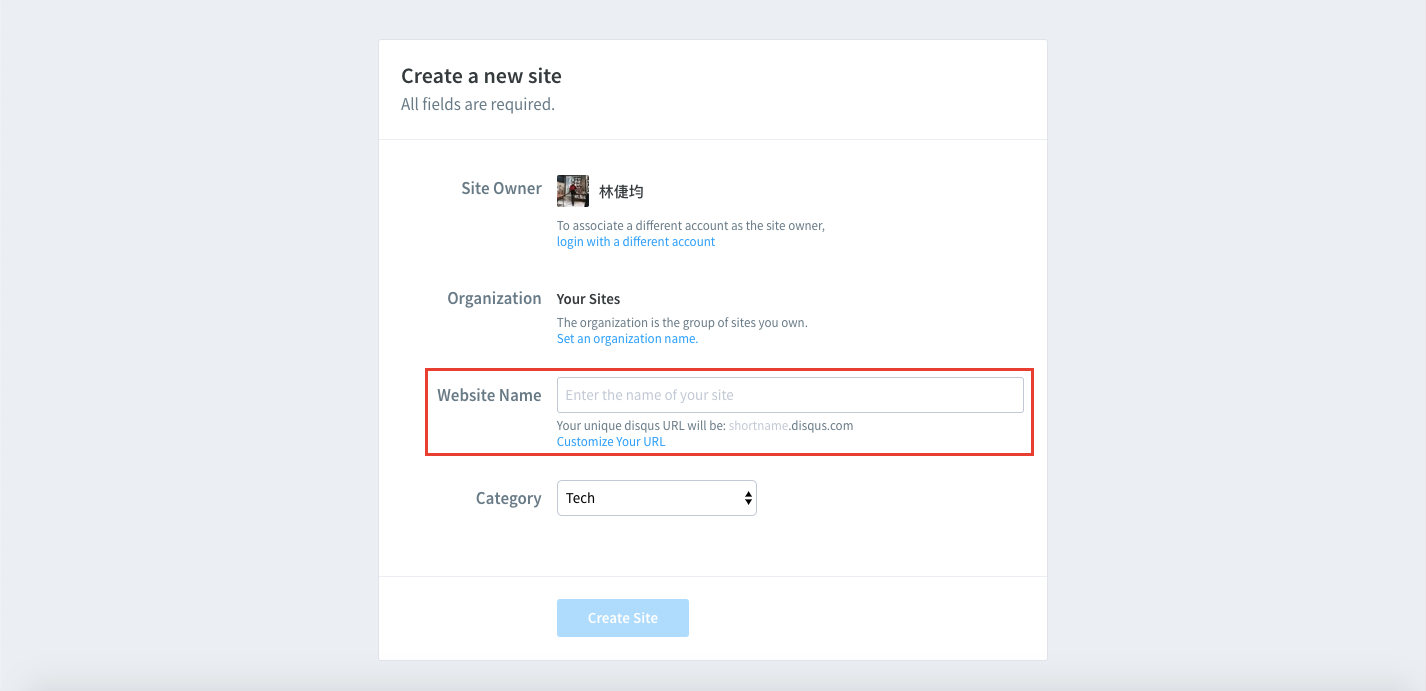
到了 Create a new site 頁面,請記住你的 Website Name。
這個 shortname 可以理解成你唯一的 disqus 網址。(如有理解錯,請不吝指教)
之後設定會用到你的 shortname,可以設定和 Github 的帳號一致,就不會忘記了。
Category 分類請自由選擇。

關於 URL 的相關介紹可以看看這篇文章:什麼是 URL 網址 IP ? 網域 Domain 中文 意思是什麼?

接下來按照左方步驟慢慢設定。
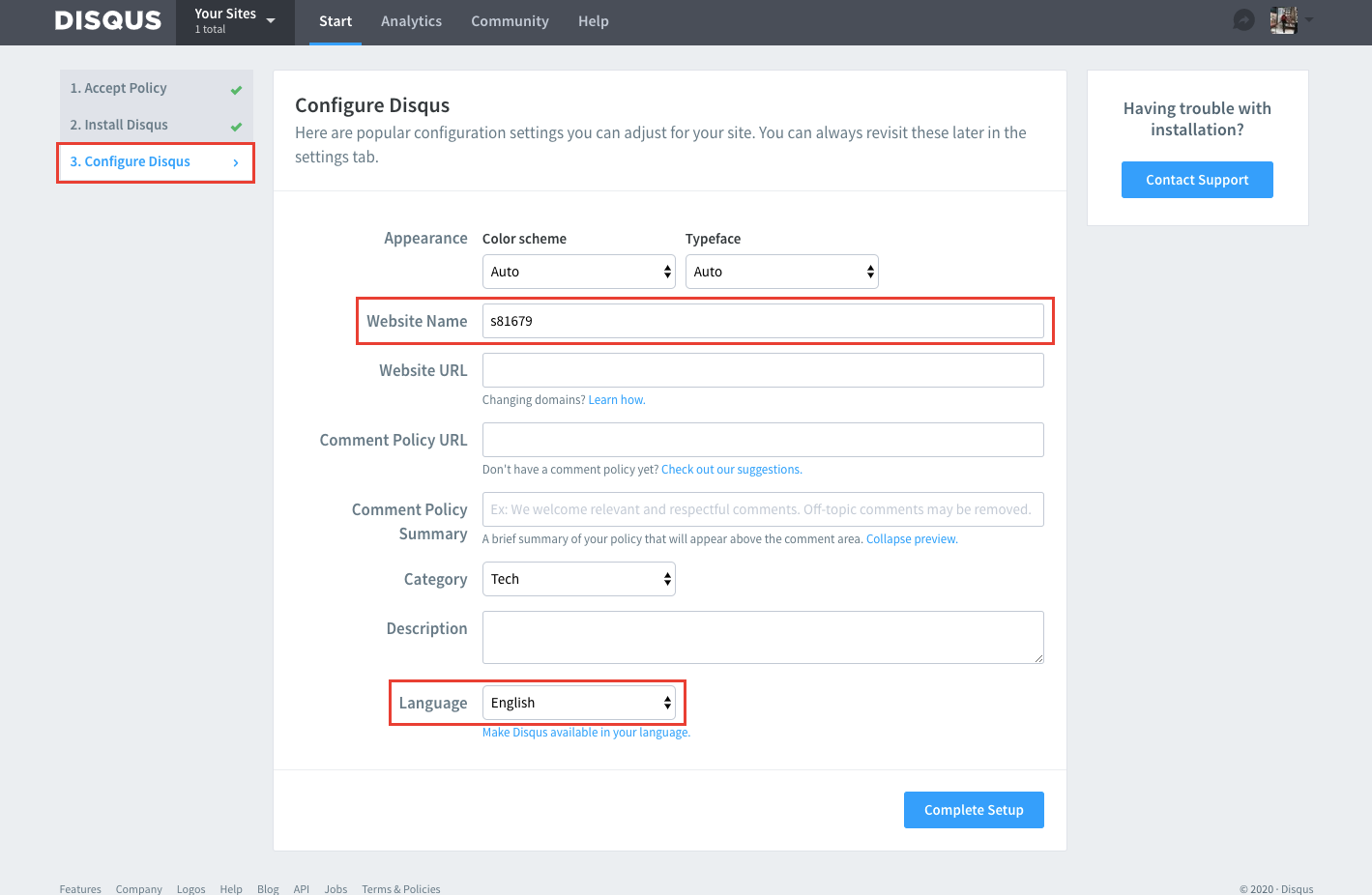
筆者直接跳過一、二點,來到了第三點 Configure Disqus(配置 Disqus 留言板)
請確認 Website Name 是否正確!
若這個欄位是空白的,請輸入稍早前設定好的 Website Name(也就是你的 shortname)。
底下的 Language 部分,因為 Chinese 只有簡體中文,這邊先預設為 English。
文章下半部會教大家,如何將留言板語系更換成「繁體中文」。
都設定好後就可以按下 Complete Setup 囉!

看到這個畫面就代表完成了!
可以先回到你的部落格檔案裡面設置囉。
接著請到你的 主題 下面的 _config.yml 檔案。
以筆者的檔案為例,路徑就是 themes/fluid/_config.yml。
打開後,請先找到 評論 區塊,將之設定為 true,把評論功能打開。
再將評論的 type 指定為:disqus。
comments: # 评论
enable: true # 开启评论
type: disqus # 指定使用的评论模块 available: disqus | valine | gitalk | utterances | changyan | livere
設定好後,請往下找到評論的配置區塊 Comments。
裡面有個 Disqus 的相關設定,一樣先將 enable 設定為 true,
再將最重要的 shortname 打上!(這樣 Disqus 才能讀取到你的資料喔!)
count 是用於設定是否顯示評論數量。
#---------------------------
# 评论
# Comments
#---------------------------
# Disqus
disqus:
enable: true
shortname: s81679 # your shortname
count: true
這樣就完成留言板的配置啦!!(撒花
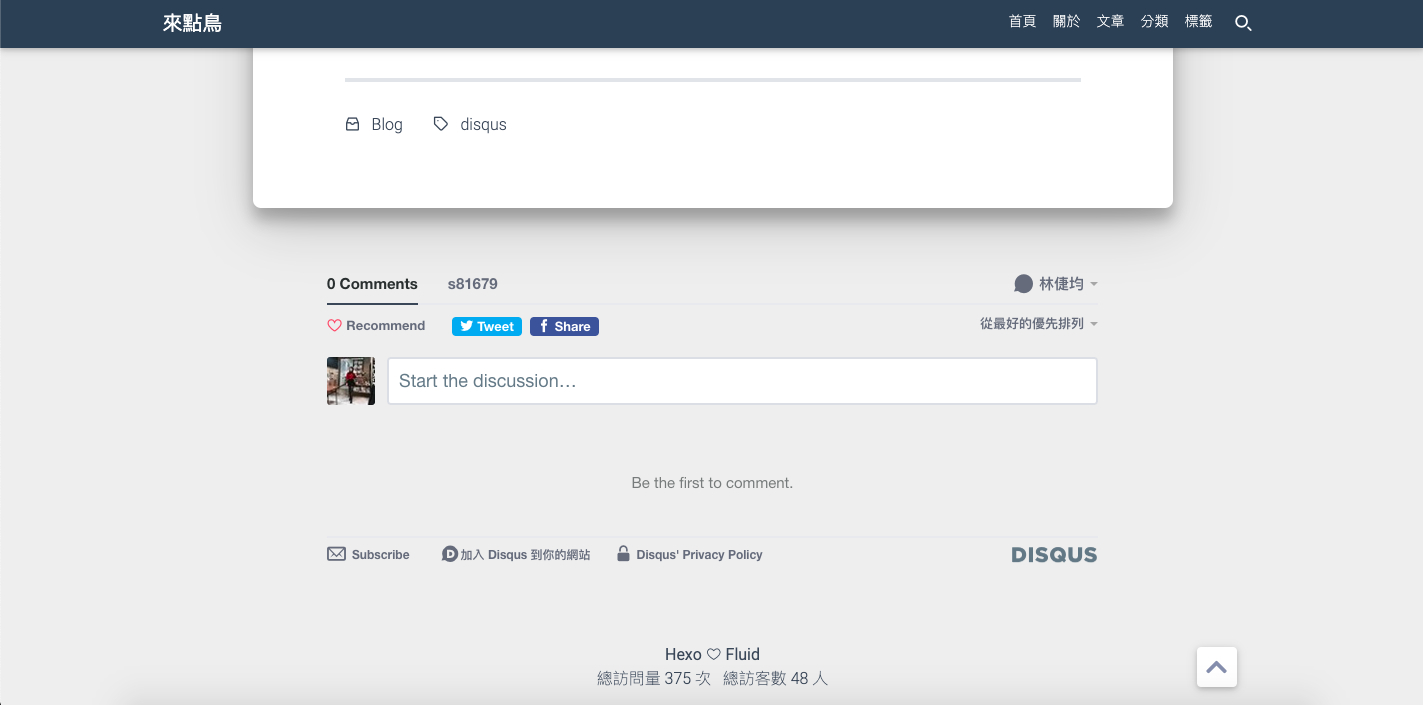
快到你的部落格看看是否成功了吧!
Disqus 的介面預設以英文為主,但可以從後臺(Admin)更改語言的設定。
最簡單的方法就是到後台設定語言,請到 Disqus 按右上角的 Admin 進入後台管理。
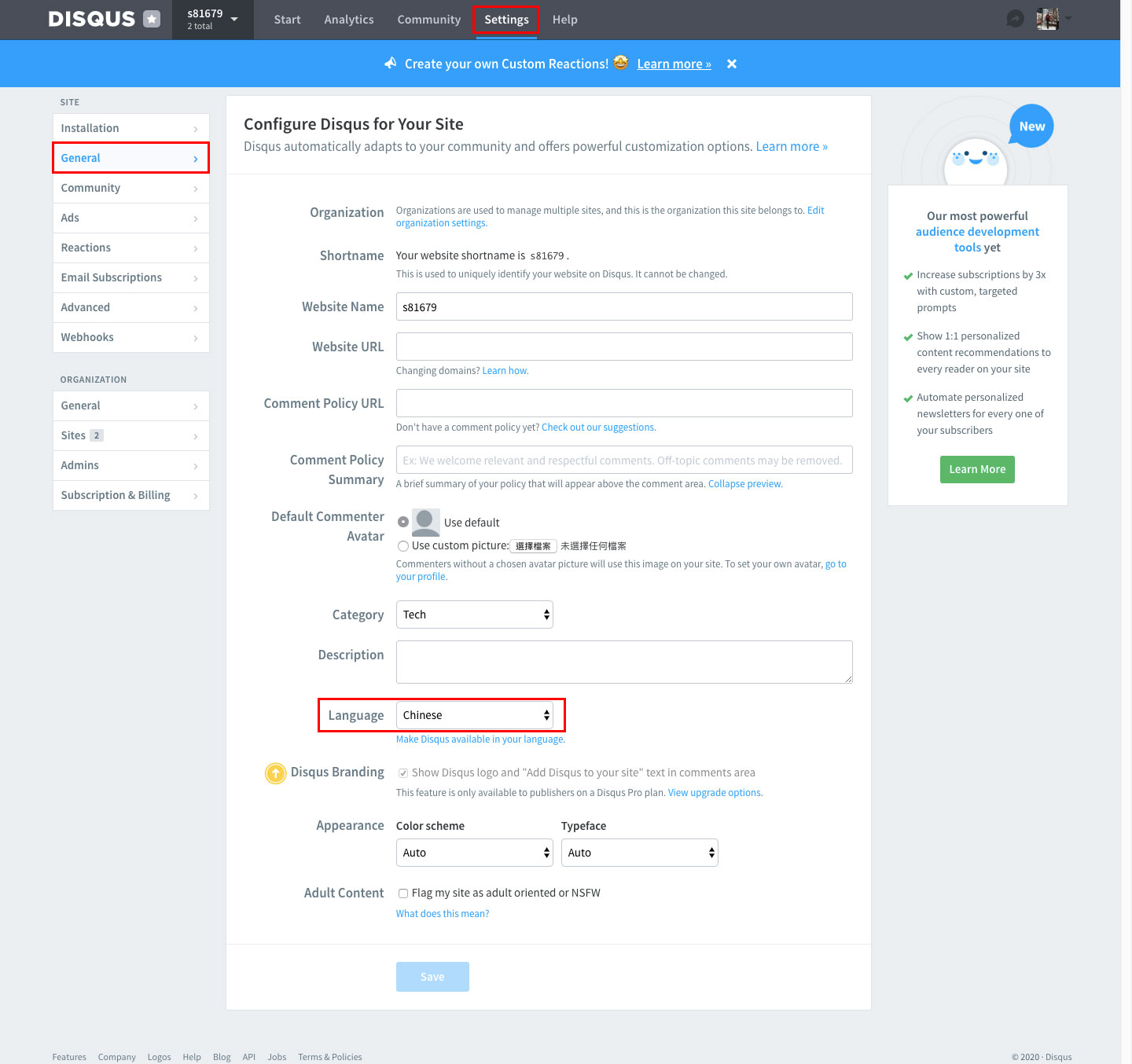
找到 Settings > General 後,向下拉會找到「Language」項目,
選擇好語言後按下方藍色的「Save」保存,留言板的語言就更新成功了!

雖然 Disqus 的語言內有中文 (Chinese) 的選項,但顯示的是卻是簡體中文。
身為正港的台灣人,果然還是希望能有繁體中文!
筆者參考了這篇文章,將方法記錄下來:
首先,繁體中文的語言代碼是「zh_TW」,必須將此語言代碼加入至 Disqus 的程式碼中。
依照筆者的主題,Disqus 的程式檔案路徑如下:
themes/fluid/layout/_partial/comments/disqus.ejs
打開 Disqus 的程式檔案後,再找到以下程式碼:
var disqus_config = function () {
this.page.url = '<%= config.url %>/<%= page.path %>';
this.page.identifier = '/<%= page.path %>';
};
找到以上程式碼後,在其中加入以下程式碼,告訴 Disqus 的留言評論要顯示的是「繁體中文」。
this.language = "zh_TW"; // Disqus 顯示語言
以下為完整的程式碼,保存檔案後就可以看看留言板是不是成功改為繁體中文囉!
var disqus_config = function () {
this.language = "zh_TW";
this.page.url = '<%= config.url %>/<%= page.path %>';
this.page.identifier = '/<%= page.path %>';
};
雖然可以用上述方法將 Disqus 留言版設定為繁體中文,實際上只有部分文字能夠顯示繁體中文,其餘還是顯示英文。這代表 Disqus 官方並沒有完全將「zh_TW」語言翻譯為繁體中文,只能等待官方日後能將完整的翻譯更新了(傷心

但是筆者覺得中英文混搭的感覺還不賴,畢竟以設計的角度來看,英文就是比較美呀!
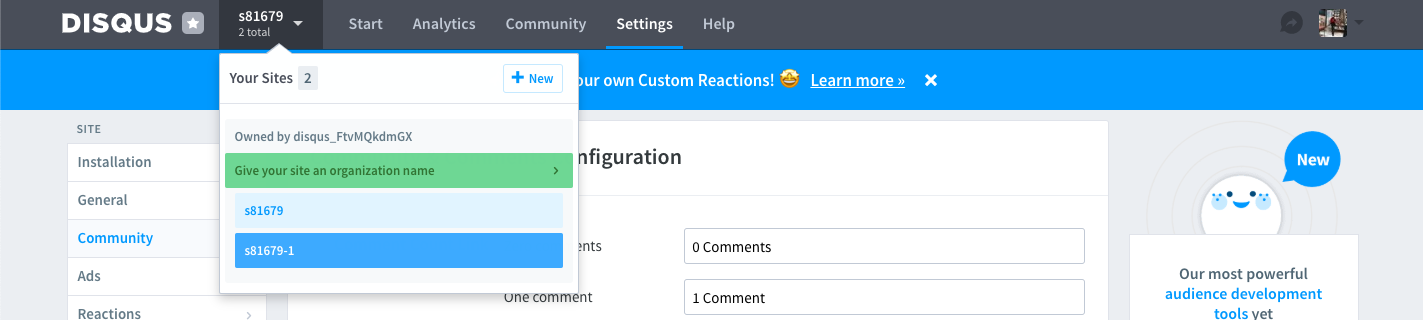
在寫這篇文章的時候筆者碰到一個小問題,就是當初辦 Disqus 的帳號太快了,為了寫文章截圖,又重新去辦了一個 Site,連 shortname 都設定的跟原本一模一樣(只是為了截圖…
原以為會辦不過,沒想到聰明又貼心的 Disqus 自動給你產生了一個「s81679-1」的 Site(哭笑不得

然後,找不到刪除的地方啊!!!!(崩潰
筆者把全部可以設定的地方都按過了,就是沒有一個 delete site 的選項,如果有哪位大大剛好看到這篇文章,可以在下方留言解救小女子嗎?。・゚・(つд`゚)・゚・

最近在建立自己的Blog,
有發現可以刪除Site喔~
官方文件有寫喔~![]()
哇謝謝你!!!!(歡呼
解救了我一命~~馬上來試試看!^o^
太感激了!!
我剛好要做自己的blog
超級謝謝QQ
哇!文章有派上用場太好了~~(ノ>ω<)ノ
祝你建 blog 順利!